Właściwa ekspozycja cen w e-commerce: 5 dobrych praktyk UX
- 03 kwietnia 2024
Ceny mają ogromne znaczenie w całym handlu (dotyczy to także sklepów internetowych i aplikacji mobilnych). Jeśli chcesz, aby Twój e-sklep odniósł sukces, musisz prezentować ceny w sposób przyciągający uwagę i zoptymalizowany pod kątem UX. W tym wpisie pokażemy Ci, na co zwrócić uwagę, prezentując ceny w sklepie internetowym; mamy dla Ciebie pięć najlepszych praktyk UX, które pomogą Ci przyciągnąć uwagę klienta.
W zeszłym roku firma Gemius opublikowała raport E-commerce w Polsce 2023. Jednym z pytań było to, jakie czynniki wpływają na wybór danego sklepu internetowego:

Źródło: https://www.gemius.pl/wydawcy-aktualnosci/id-79-internautow-kupuje-online-raport-e-commerce-w-polsce-2023-juz-dostepny.html
Nie jest żadnym zaskoczeniem, że atrakcyjne ceny znalazły się na pierwszym miejscu z prawie 50% odpowiedzi. Każdy właściciel sklepu internetowego wie, jak duże znaczenie mają dobre ceny. Ale prawdą jest, że sposób ich prezentacji również ma znaczenie. Ceny w Twoim sklepie internetowym powinny być:
- konkretne,
- łatwe do odnalezienia na karcie produktu,
- przykuwające uwagę (powinny się wyróżniać od reszty zakładki produktowej).
Jak możesz to osiągnąć? Stosując się do kilku dobrych praktyk UX, które omawiamy poniżej.
Prezentacja ceny w e-commerce: Dobre praktyki UX
WIDOCZNOŚĆ I PRZEJRZYSTOŚĆ
W idealnym scenariuszu cena powinna być jedną z pierwszych rzeczy, które potencjalni klienci zobaczą na karcie produktu. W każdej sytuacji ceny powinny być umieszczone w górnej części strony (tak, aby klient nie musiał przewijać ekranu, tzw. umieszczenie above the fold), w pobliżu innych istotnych elementów, takich jak przycisk „kup teraz”, tytuł produktu i zdjęcia.
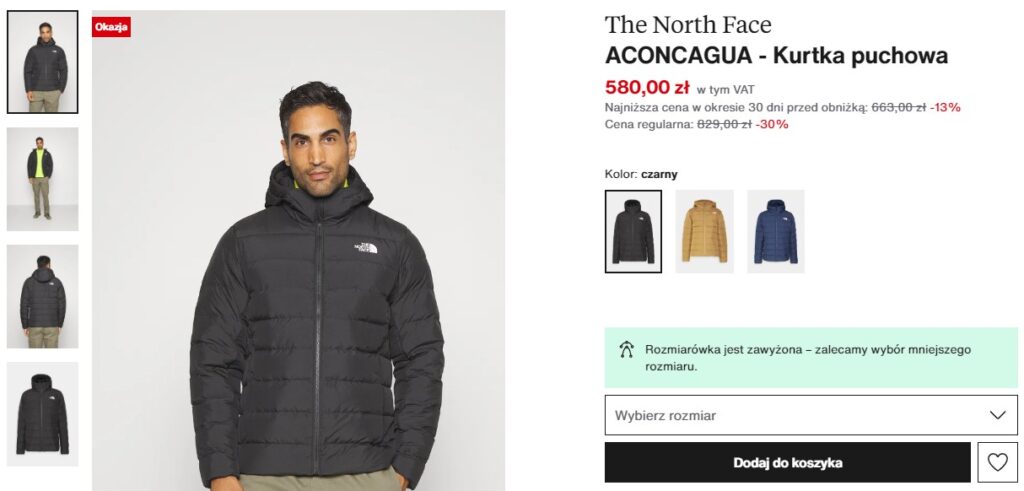
Zobacz przykład dobrej ekspozycji ceny w sklepie Zalando.pl:

Źródło: https://www.zalando.pl/the-north-face-aconcagua-hoodie-kurtka-puchowa-tnf-black-th342g09x-q11.html
Cena jest wyświetlana na górze zakładki, tuż pod nazwą modelu (w tym wypadku kurtki). Sama cena także nie wzbudza żadnych wątpliwości. Zalando pokazuje ceny w walucie dostosowanej do lokalizacji danego klienta (jest to bardzo dobre rozwiązanie w przypadku sklepów międzynarodowych), a także umieszcza czytelną informację o rabacie. Widoczna jest także stara cena i procentowy rabat, jaki może uzyskać klient.
PEŁNA TRANSPARENTNOŚĆ
Klienci nie znoszą ukrytych kosztów. Jeśli w Twoim sklepie klienci dopiero tuż przed płatnością dowiadują się, że muszą zapłacić więcej, niż to wynikało z ceny podanej w zakładce produktowej (z jakiegokolwiek powodu), UX Twojego sklepu natychmiast leci w dół. Zachowaj przejrzystość cen produktów i innych związanych z nimi kosztów. Na powyższym screenie Zalando wspomina, że jest to cena zawierająca podatek VAT, więc jest to jasny komunikat, że jest to faktyczna cena, jaką będzie musiał zapłacić klient.
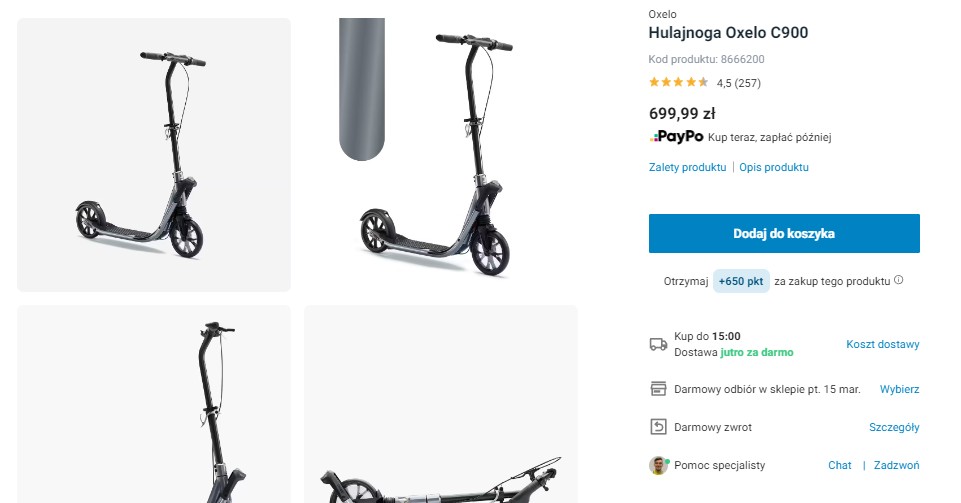
Jeżeli w grę wchodzą inne koszty, np. związane z wysyłką, należy je wyszczególnić najpóźniej w sekcji, w której klient może wybrać preferowany sposób dostawy, ale nie później. Twoi klienci potrzebują tych informacji, aby podjąć świadomą decyzję o wyborze metody dostawy. Tutaj dobrym przykładem jest polska strona sklepu sportowego Decathlon (co ciekawe, na stronach przeznaczone na inne rynki jest to już gorzej rozwiązane):

Źródło: https://www.decathlon.pl/p/hulajnoga-oxelo-c900/_/R-p-335393?mc=8666200
Już w samej zakładce produktowej, klient może sprawdzić koszt dostawy (lub wybrać darmowy odbiór w sklepie). Wie też, że zwrot jest darmowy i że jeśli zamówi produkt do godziny 15:00, to przesyłkę otrzyma już jutro. To bardzo dobre rozwiązania z punktu widzenia UX, bowiem klient na tacy otrzymuje wszystkie najpotrzebniejsze informacje, jeszcze zanim kliknie przycisk „dodaj do koszyka”.
PODKREŚLAJ PRZECENY I OSZCZĘDNOŚCI
Przeceny i rabaty to potężne narzędzia sprzedażowe. Potrafią zachęcić klienta do złożenia zamówienia tu i teraz, dlatego warto zadbać o to, aby były dobrze widoczne. Wcześniej wspomnieliśmy o Zalando jako o dobrym przykładzie prezentacji ceny, ale spójrz też, jak robi to Leroy Merlin (na stronie przeznaczonej na hiszpański rynek):

Źródło: https://www.leroymerlin.es/
Co ciekawe, przecena jest tutaj podkreślona na trzy różne sposoby:
- Stara cena jest pomniejszona i przekreślona.
- Nowa cena jest powiększona i pisana czerwoną czcionką.
- Jest też dodatkowy box wskazujący, ile można zaoszczędzić na tej promocji.
I tutaj LM używa dwóch kolorów, które zwykle kojarzą się z rabatami lub dobrymi okazjami – czerwonego i żółtego. To bardzo dobry przykład tego, jak warto wyróżniać rabaty w sklepie internetowym.
CZYTELNE CZCIONKI
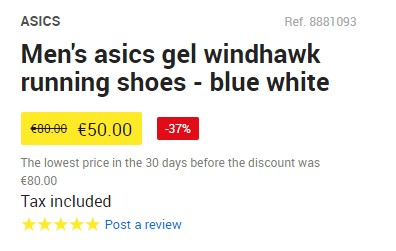
Nikt nie powinien mieć trudności z odczytaniem Twoich cen. Tutaj mamy zły przykład pochodzący z irlandzkiej wersji strony Decathlona. Spójrz poniżej, ekran nie został powiększony, ani pomniejszony:

Źródło: https://www.decathlon.ie/cart?action=show
Taki sposób prezentowania cen może sprawiać problemy z dwóch powodów. Po pierwsze, czcionka jest zbyt mała, co może powodować, że klienci z wadą wzroku będą mieli problemy z ich odczytaniem. Oznacza to, że tacy klienci musieliby powiększyć obraz, co wymaga dodatkowej czynności z ich strony.
Po drugie, zwróć uwagę na starą, przekreśloną cenę. Jeśli przyjrzysz się bliżej, zobaczysz, że stara cena wynosiła 80 euro, ale ze względu na rodzaj czcionki (która również jest za mała i nieczytelna) na pierwszy rzut oka widzisz przekreśloną kwotę 00.00 euro, co jest mylące.
Mówiąc o czytelnych czcionkach, do zastosowań webowych ogólnie lepiej jest używać czcionek tzw. bezszeryfowych (sans-serif), które są łatwiejsze do odczytania.
PRZYJAZNOŚĆ DLA URZĄDZEŃ MOBILNYCH
Wreszcie warto upewnić się, że Twoje ceny są dostosowane do ekranów urządzeń mobilnych. Krótko mówiąc, w przypadku smartfonów ceny powinny być większe i odpowiednio sformatowane, aby wszyscy klienci mogli je zobaczyć bez żadnych problemów.
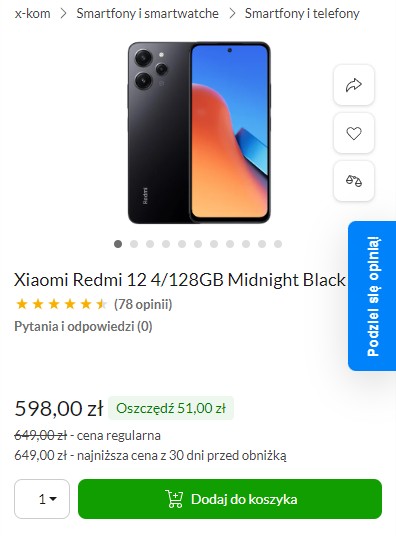
Zobacz, jak X-kom.pl, znany polski sklep internetowy z elektroniką, robi to w mobilnej wersji swojej witryny:

Cena stanowi tutaj największy element tekstowy, co sprawia, że jest dobrze widoczna nawet na mniejszych ekranach smartfonów. Ale X-Kom wykorzystuje także inne dobre praktyki opisane w tym wpisie.
Podsumowanie
Zwróć uwagę na te elementy, a Twój sklep będzie mógł wykorzystać cały potencjał właściwej ekspozycji ceny, zarówno na Twojej stronie internetowej i w aplikacji mobilnej. Jeśli nie masz pewności, czy dane rozwiązanie jest dobre z punktu widzenia UX/UI, warto skonsultować swój projekt ze sprawdzoną agencją UX.
Eksperci UX pomogą Ci poprawić nie tylko sposób prezentacji ceny, ale także inne elementy Twojego biznesu e-commerce, aby mógł się rozwijać i pozyskiwać wielu zadowolonych klientów.
Artykuł gościnny